PROBLEM STATEMENT
How can individuals who struggle to maintain a healthy diet develop a consistent habit to log their meals and get personalised recommendations?

According to an article published by the Telegragh in March 2024, Obesity is ‘now greater risk to global health than hunger’. Therefore, it has become more urgent than ever to focus on managing your nutrition for personal well-being.
In the United States, there is a growing movement towards health consciousness, particularly regarding daily dietary intake. While various apps exist to track habits, most are centered on financial and physical activities. The few that focus on health often provide generalised advice with little understanding of the user's unique patterns.
Nurish helps do just that - with its intuitive voice-based AI assistant, focusing on your nutrition is so much easier. Simply tell Nurish what you ate, and it handles the rest – logging, analysing, and keeping you on track. It's the perfect companion for anyone embarking on their wellness journey.
DURATION
6 months
Oct 2023 - March 2024
ROLE
Project Lead
Liquidink Design Team
INDUSTRY
Health & Lifestyle
01
Secondary Research
Researching the content via online databases, articles, etc.
02
Primary Research
By talking to folks concerned with health and nutrition, condensing the information into user personas and user journey map
03
Behaviour Impact Wheel
Synthesising the secondary and primary research into a behaviour impact wheel to see which interventions can be used to change the core behaviour from unhealthy to healthy diets
04
Iterations & Prototyping
Trying different concepts to try and incorporate the intervention
05
Information Architecture
Structuring the main pages, how they relate to each other and the navigation between them
06
User Experience & Wireframing
Designing the flow of the app as per insights, along with creating wireframes
07
Visual Design
Adding a visual layer to the experience to make it delightful and immersive
Methodology


User Personas
After interviewing people aged 35-50 years in the US, as per our target users, we developed the following personas that reflect the high-level thoughts and feelings of our users. For now, the primary use cases were considered, the edge users will be accounted for in the next design sprint.
User Journey Map
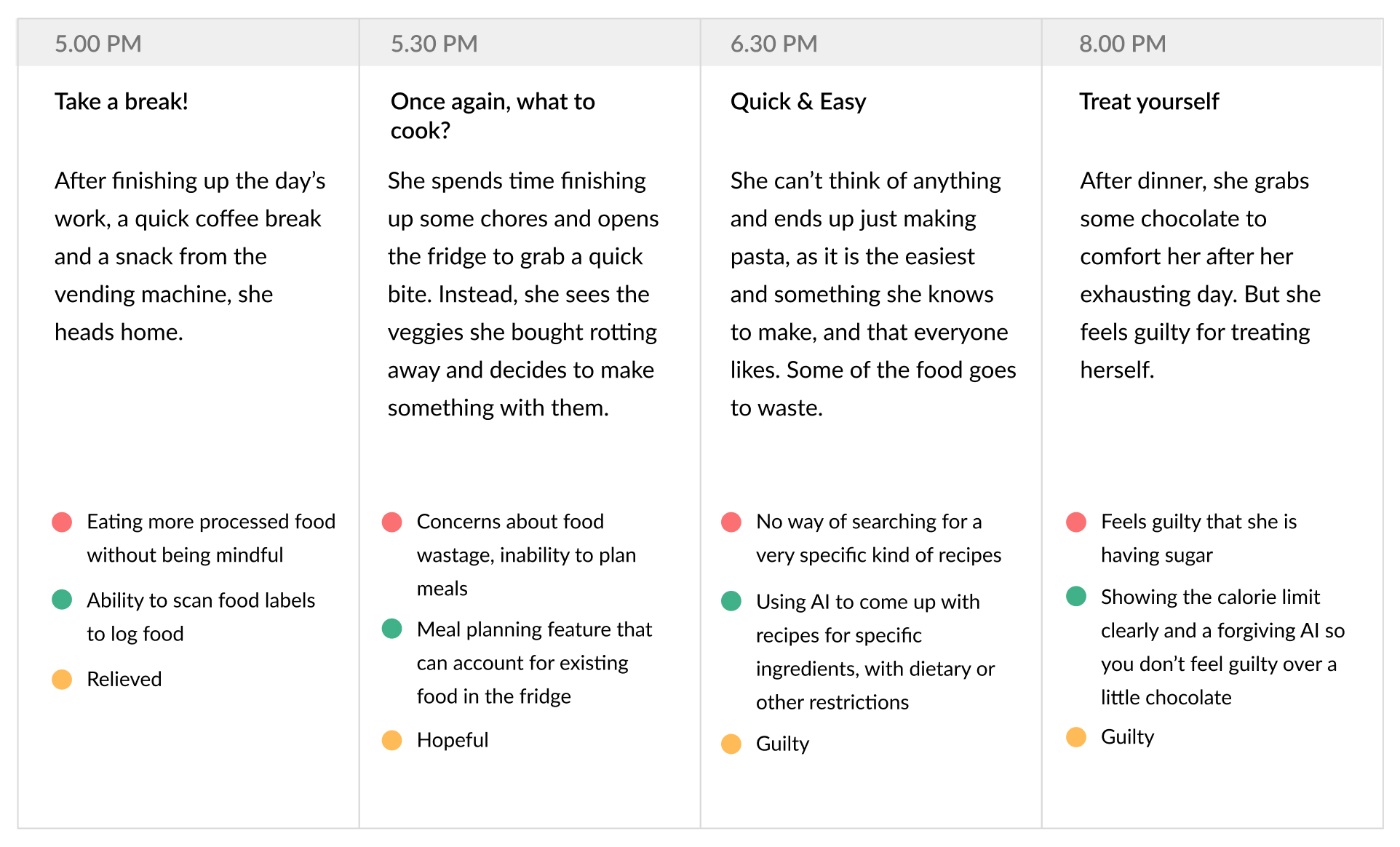
The most common user is going to be women aged 35-50 years old. So, we mapped out a day in Rita’s life and identified her pain points. Next, we thought of ways to address these using interventions which were were possible on the Nurish app. We also mapped out the emotions, which we want to eventually change to happy.



Iterations & Prototyping
Using the insights and possible interventions we gathered, we created iterations of how the screens could look, along with a feature list that would cater to the needs of the user. This was an exploratory stage pushing the boundaries of what is possible, while balancing it with what the user needs.
A day in Rita's life



Behaviour Change Wheel
Nurish is designed to be an effective and sustainable intervention in the user's life. By starting with the core behaviour that needs change and building outwards, we ensure that each app feature is purposeful and directly linked to this behaviour. This approach enhances the app's ability to drive change by boosting the user's capability, motivation, and behaviour, ensuring meaningful and lasting improvements in nutrition management.
Iterations











Information Architecture
We created a structure of how the app would flow to ensure that it works on a larger level. We also ensured that the navigation between the pages was easy and mapped the relation of one page to another. As this is the MVP, some features will be added onto the next version, but for now, this covers the major features as listed above.
UX & Final Wireframing
Once the larger flow had been decided on, we took on feedback from our clients and made changes wherever needed. Next, we started creating wireframes for the main flows first i.e. logging a meal and onboarding, and then the major screens such as homepage, history and the chat page.




Visual Design & Animation
Once the wireframes had been finalised and agreed upon with the clients, we worked on making the experience more delightful and immersive using illustrations and visual design elements. Nurish draws the users in with its vibrant colours and playful illustrations. The food element illustrations are used to create geometric patterns to give a sense of balance while the metaphor of a bento box shows balanced and proportioned meals.



Impact & Future
Nurish is currently out as a Beta app available for users all over the United States of America to use. It is projected to transform nutrition and dietary habits of thousands of people to live a healthier lifestyle. As the app continues to grow in scale and quality, several features will be added, altered and removed as per the user’s feedback. One of the main missing parts, the community, will be incorporated once they have garnered enough users.

Final Prototype of Navigation

Takeaways
This project was one of the first AI-based initiatives I worked on, providing me with a small glimpse into the future. I have always been somewhat wary of AI, particularly regarding its biases, data harvesting practices, and the power it wields. While working on this project didn’t counter or change any of these concerns, it definitely gave me a different perspective on how AI could positively impact various fields, provided it is implemented with careful consideration and ethical guidelines.
We spent a significant amount of time on the information architecture - to keep all pages accessible while maintaining a constant microphone. After numerous trials and errors, we developed a navigation system with a sheet overlay where the mic always stays on top. Research led to many feature ideas, so while the ideation was quick, deciding what to include was challenging. Ultimately, we focused on the most important features for the MVP, balancing functionality and user experience.
TEAM & ROLES
Art & Experience Director
Ranganath K.
Design Research
Tvishaa Shah
UI/UX Design
Ranganath K.
Tvishaa Shah
Atharva Kamat
Illustrations
Aayushi S.












